Установка
Установочные файлы доступны по ссылке
Также у postman есть web версия, но я вам ремендую пользоваться все таки десктоп версией.
После окончания процесса установки вам нужно зарагестрироваться (возможна регистрация через google)
Интерфейс
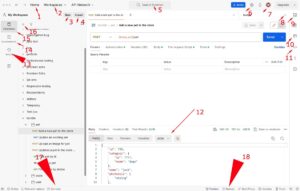
И так, сам интерфейс postman похож на интерфейс браузера, того же Chrome.
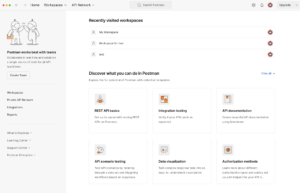
1) HOME показывает список рабочих пространств, к которым вы недавно обращались. Это позволяет вам быстро вернуться к работе над проектами, над которыми вы уже работали. Также вкладка Home содержит ссылку на Postman Learning Center, где вы можете найти обучающие материалы, документацию и другие ресурсы, которые помогут вам начать работу с Postman.
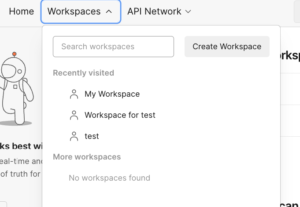
2) Workspaces — Вкладка workspaces:
- Организует ваши API-проекты.
- Группирует коллекции, среды и другие элементы.
- Помогает вам работать с другими людьми.
- Позволяет делиться своими проектами.
- Управляет вашими настройками
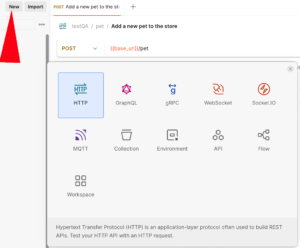
3) New — При клике по NEW мы можем создать workspace, коллекцию, enviroment, http запрос и другие сущности, которые есть в postman
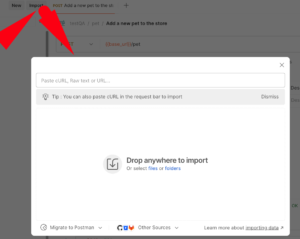
4) Import
Вкладка import позволяет Импортировать:
- Коллекции
- Запросы
- Среды
- Тесты
- Данные
Из разных источников:
- Файлов (JSON, Postman Collection v1, HAR)
- URL-адресов
- GitHub
- Postman Public Workspace
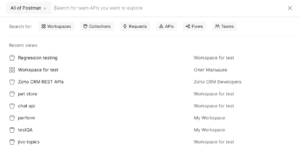
5) Search — Вкладка поиска в postman позволяет
- Находить коллекции, запросы, среды, папки и переменные.
- Фильтровать результаты поиска по типу, имени, описанию и тегам.
- Сохранять поисковые запросы для быстрого доступа.
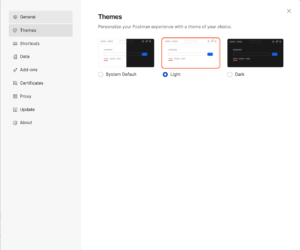
6) Настройки postman — в настройках postman мы можем поменять язык, отображения элементов интерфейса, шрифты и т д, например можем поменять тему postman на темную
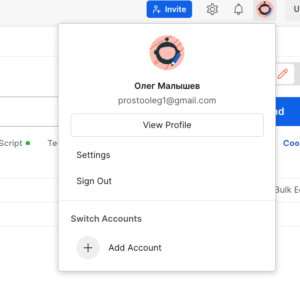
7) Настройки профиля — В настройках профиля, можно поменять имя, пароль, настроить двухфакторную аутентификацию и т д
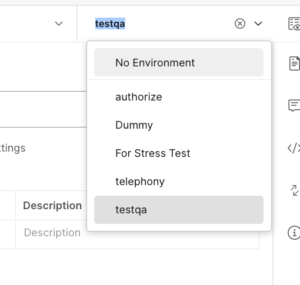
 Выбор Environment — Мы можем выбрать envoroment, которы мы создали, из списка
Выбор Environment — Мы можем выбрать envoroment, которы мы создали, из списка
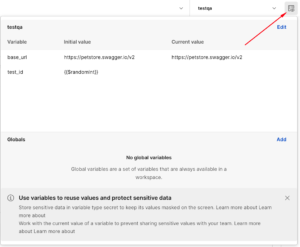
9) Просмотр Environment — При клике на глазик мы можем посмотреть какие переменные мы создали для выбранного нами environment-а
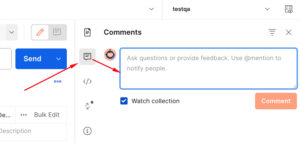
10) Комментарий — на этой вкладке можно оставить комментарий, допустим какую то доп информацию о http запросе, пометку для себя или других участников команды
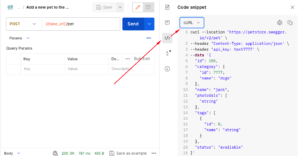
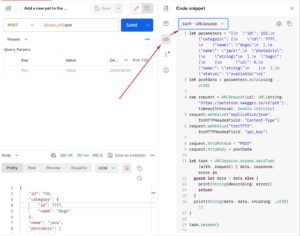
11) Code snippet — На этой вкладке мы можем посмотреть как отправленный http запрос может выглядеть в других сущностях, например на других языках программирования или как он выглядит при отправке через curl
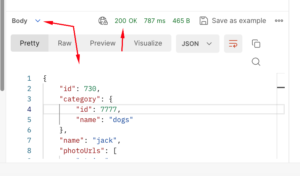
12) Информация об ответе от сервера — На вкладке внизу у нас отображается информация об ответе от сервера, здесь отображается тело ответа, код ответа, который нам вернул сервер, заголовки и т д
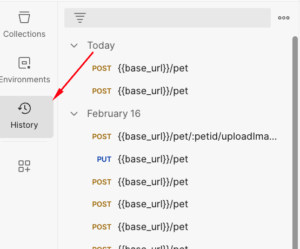
13) History. На вкладке history мы можем просматривать историю своих запросов.
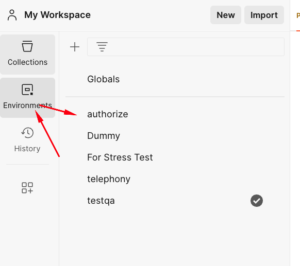
14) Environments. На вкладке Environments мы можем управлять переменными окружения для разных сред (dev, test, prod).
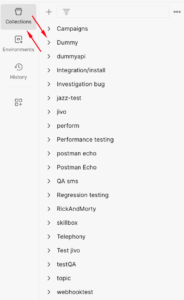
15) Collections. Коллекции нам позволяют группировать запросы для удобства.
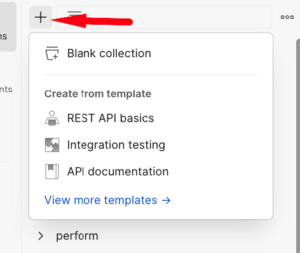
16) Create new collection — Через + мы создаем новую чистую коллекцию, либо коллекцию на основе имеющихся шаблонов в postman: коллекция для интеграционного тестирования, регрессионного тестирования и т д
17) Console. Внизу мы можем открыть консоль, которая похожа на консоль в любом браузере. И здесь мы можем смотреть какие были запросы, группировать запросы по информационным или где были ошибки, можем почистить всю текущую информацию в консоли.
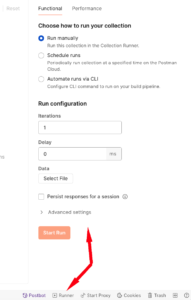
18) Runner. На этой вкладке мы можем:
- Запускать запросы вручную.
- Запускать коллекции целиком.
- Запускать запросы по расписанию.
- Интегрировать Postman с CI/CD.
Малышев вещает | Обучение | YouTube | QA чат | Поддержать на Boosty