Pre-request scripts:
Предназначены для выполнения JavaScript-кода перед отправкой запроса. В пререквест скриптах мы можем например генерировать динамичные значения для параметров, заголовков, боди запроса
Tests:
Предназначены для проверки ответа сервера после отправки запроса. Мы можем проверять код ответа сервера, содержимое ответа и т д
Pre-request scripts и tests у нас могут быть в рамках коллекции
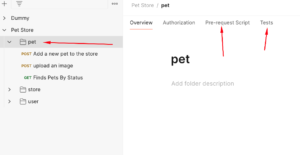
В рамках папки
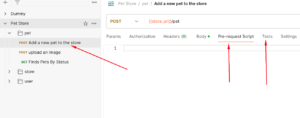
И в рамках отдельного запроса
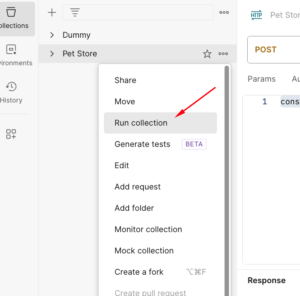
Теперь давайте сделаем следующее. Выберем коллекцию Pet Store и в ней на вкладке Pre-request script напишем console.log(«Pre-request script collection»). Этот код выводит надпись «Pre-request script collection» в консоль
Теперь тоже самое сделаем для вкладки Tests и напишем console.log(«Tests collection») и не забываем сохранить.
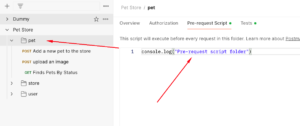
Далее то же самое проделываем для папки, только пишем
console.log(«Pre-request script folder») и console.log(«Tests folder»)
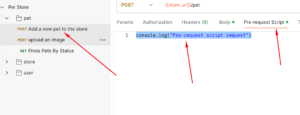
И аналогично делаем для первого запроса, console.log(«Pre-request script request») и console.log(«Tests request»)
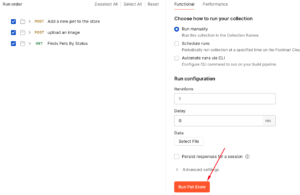
Запускаем нашу коллекцию
Пусть будет одна итерация
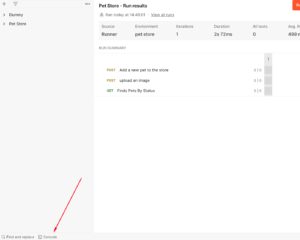
Раскрываем консоль
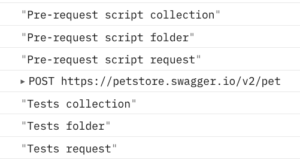
И видим следующую картину
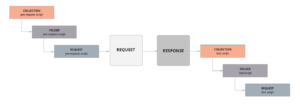
Это значит, что у нас вначале запустился Pre-request script для коллекции, потом запустился Pre-request script для папки, потом запустился Pre-request script для запроса. Все эти Pre-request scripts были до отправки запроса. Потом отправился запрос методом POST, пришел ответ и запустился test в рамках коллекции, потом запустился тест в рамках папки и потом запустился тест в рамках отравленного запроса и полученного ответа.
И это подтверждает следующая схема ниже
Малышев вещает | Обучение | YouTube | QA чат | Поддержать на Boosty