Для изучения возможностей Pre-request Script-ов мы воспользуемся https://postman-echo.com/, это сайт, на котором мы можем тренироваться писать наши http запросы и передавать на этот сайт различные данные.
Создадим коллекцию postman-echo
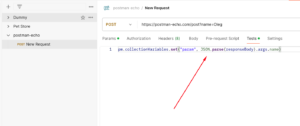
Добавим два запроса. Первый запрос мы делаем с типом post на адрес https://postman-echo.com/post с query параметром name равным Oleg
На вкладке Tests у нас будет следующая строчка pm.collectionVariables.set(«param», JSON.parse(responseBody).args.name)
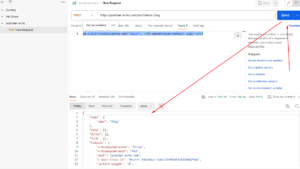
Нажимаем на send и получаем ответ
Строка pm.collectionVariables.set(«param», JSON.parse(responseBody).args.name) на Postman означает:
- pm.collectionVariables.set: Эта команда используется для сохранения значения в переменной коллекции. Переменные коллекции доступны во всех запросах в рамках коллекции.
- «param»: Это имя переменной, в которую мы сохраняем значение.
- JSON.parse(responseBody): Эта функция преобразует ответ сервера (responseBody) из JSON-формата в объект JavaScript.
- .args.name: Это ключ в объекте JavaScript, из которого мы извлекаем значение.
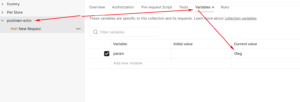
Далее переключаемся на коллекцию postman-echo и на вкладке Variables param заполнилось значением Oleg
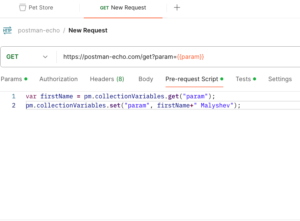
Далее создаем следующий запрос с типом GET где мы на https://postman-echo.com/get передаем query параметр param со значением {{param}}
На вкладке Pre-request Script пишем следующее:
var firstName = pm.collectionVariables.get(«param»);
pm.collectionVariables.set(«param», firstName+» Malyshev»);
Что означают эти строчки:
1. var firstName = pm.collectionVariables.get(«param»);:
- pm.collectionVariables.get(«param»): Эта команда получает значение из переменной коллекции с именем «param».
- var firstName: Это переменная, в которую мы сохраняем полученное значение.
2. pm.collectionVariables.set(«param», firstName+» Malyshev»);:
- pm.collectionVariables.set: Эта команда сохраняет значение в переменной коллекции.
- «param»: Это имя переменной, в которую мы сохраняем значение.
- firstName+» Malyshev»: Это новое значение, которое мы сохраняем.
- firstName: Это переменная, которая содержит имя пользователя.
- » Malyshev»: Это добавленная строка.
Иными словами, эта строка кода:
- Получает имя пользователя из переменной коллекции с именем «param».
- Добавляет к имени пользователя строку » Malyshev».
- Сохраняет новое значение в переменной коллекции с именем «param».
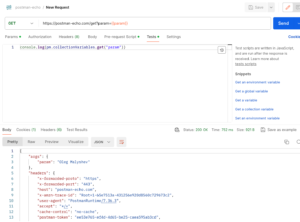
Далее на вкладке Tests давайте запишем эту строчку console.log(pm.collectionVariables.get(«param»))
Что означает эта строчка:
- console.log: Эта команда выводит сообщение в консоль Postman.
- pm.collectionVariables.get(«param»): Эта команда получает значение из переменной коллекции с именем «param».
Иными словами, эта строка кода:
- Выводит значение переменной коллекции с именем «param» в консоль Postman.
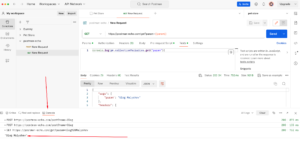
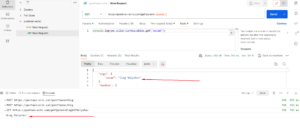
Нажимаем на send и получаем следующую строчку
Получается еще раз, коротко, что мы сделали
- var firstName = pm.collectionVariables.get(«param»); — выдернули значение из param, которое мы заполнили после первого запроса и присвоили значение из param в firstName
- pm.collectionVariables.set(«param», firstName+» Malyshev»); — Далее мы присвоили в param новое значение переменной firstName+» Malyshev»
- далее выполняется запрос https://postman-echo.com/get?param={{param}} где мы в param присваиваем значение из param (а сейчас в нем новое значение Oleg Malyshev
- После запроса у нас в теле возвращается в в аргументах param: «Oleg Malyshev» и после выполнения теста у нас выводится значение из переменной param в консоль
Малышев вещает | Обучение | YouTube | QA чат | Поддержать на Boosty